Utiliser la fonction du texte accessible dans Storyline 360.
Les personnes ayant une faible vision, une dyslexie ou une déficience cognitive changent souvent l'apparence visuelle du texte du site Web pour répondre à leurs besoins et préférences. Les apprenants peuvent désormais modifier l'affichage du texte dans les cours Storyline 360 publiés.

Passez au texte accessible dans un module Storyline 360 et utilisez une extension de navigateur pour modifier la mise en forme.
- Donner aux apprenants le contrôle de leur expérience
- Décisions de l'auteur
- Choix de l'apprenant
Donner aux apprenants le contrôle de leur expérience
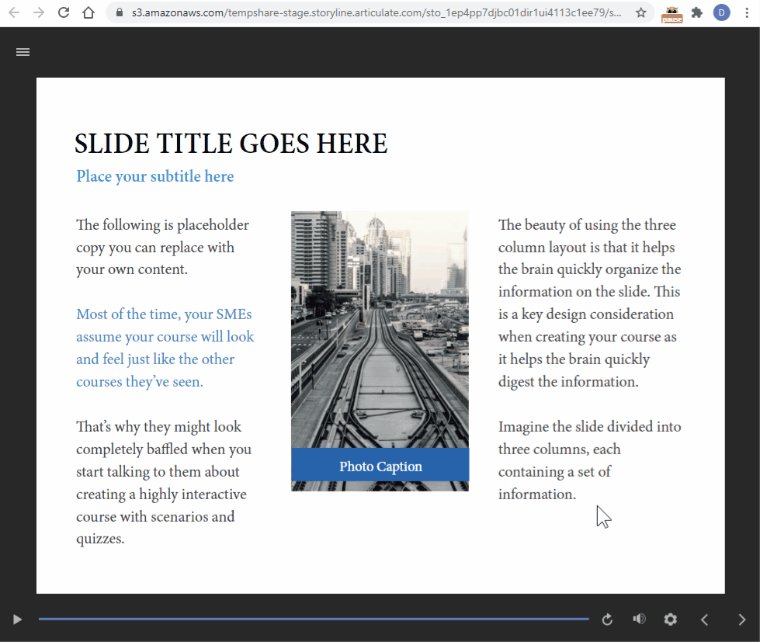
Storyline 360 a toujours publié du texte sous forme de formes individuelles (texteSVG ) de sorte que le texte ressemble exactement à la façon dont vous l'avez conçu et s'affiche de la même manière sur les navigateurs et les appareils. Le texte SVG parfait au pixel fonctionne très bien pour de nombreux apprenants, mais il peut causer des difficultés aux apprenants ayant des déficiences visuelles, de lecture ou cognitives qui ont besoin d'ajuster ses propriétés.
À partir de la mise à jour de décembre 2020 pour Storyline 360, vous pouvez laisser les apprenants contrôler leur expérience d'apprentissage. Maintenant, Storyline 360 publie deux versions de votre texte (texte SVG et texte HTML accessible), ce qui permet aux apprenants de choisir. Le texte accessible permet aux apprenants d'ajuster les propriétés du texte, telles que la taille et l'espacement.
Pourquoi le texte accessible semble-t-il différent ?
Le texte accessible est du texte HTML, et les différents navigateurs traitent le texte HTML différemment. Par conséquent, il peut y avoir des variations dans l'espacement des lignes et des personnage entre les navigateurs, même lorsque les apprenants ne modifient pas les propriétés du texte.
Étant donné que certains navigateurs ajoutent plus d'espacement que d'autres, une barre de défilement inattendue peut apparaître dans certaines zones de texte, telles que les titres de diapositive. Cela se produit lorsque le texte et son espacement sont plus grands que le cadre de sélection. Si vous souhaitez éviter les barres de défilement dans le texte accessible par défaut, vous pouvez augmenter la hauteur de la zone de texte pour tenir compte des différences d'espacement entre les navigateurs.
Depuis mai 2021, les améliorations apportées à l'ajustement automatique du texte facilitent le contrôle de l'affichage du texte lorsqu'il déborde son cadre de sélection.
Décisions de l'auteur
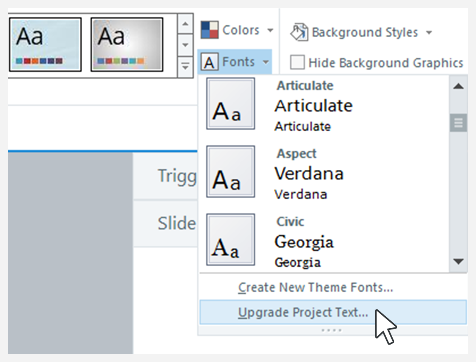
Les nouveaux projets Storyline 360 utilisent automatiquement la dernière technologie de rendu de texte et support technique le texte accessible en même temps, de sorte que vous n'aurez probablement pas besoin de faire de travail supplémentaire. Pour mettre à niveau du texte dans des projets existants, accédez à l'onglet Création du ruban, cliquez sur Polices , puis sélectionnez Mettre à niveau le texte du projet . Cela met à niveau le texte du projet en une seule fois et enregistre une copie de sauvegarde du fichier de projet avec les paramètres d'origine.

Testez votre module en ligne
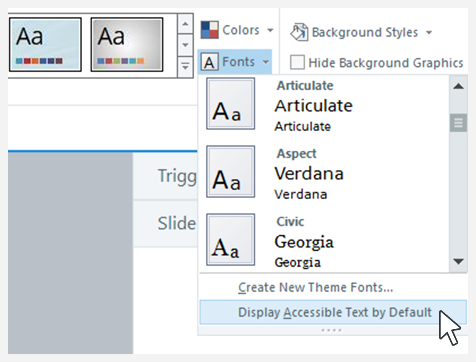
Pour tester correctement le texte accessible, publiez votre cours pour le Web ou le LMS. Ensuite, téléchargez la sortie sur un serveur. Le texte accessible peut ne pas changer comme prévu lors de l'affichage du contenu sur votre ordinateur local ou dans Review 360.Storyline 360 publie automatiquement à la fois du texte SVG et du texte HTML accessible pour chaque module (en supposant que le dernier moteur de rendu de texte soit activé, comme décrit ci-dessus). Le texte SVG est la version par défaut, mais vous pouvez rendre le texte accessible par défaut si vous le préférez. Accédez à l'onglet Création du ruban, cliquez sur Polices , puis sélectionnez Afficher le texte accessible par défaut , comme indiqué ci-dessous. Cela définit la Player.AccessibleText variable True sur en même temps.

Si vous n'avez pas l'option Afficher le texte accessible par défaut et que vous souhaitez faire du texte accessible la version par défaut, vous pouvez toujours définir la Player.AccessibleText variable sur True.
Nous vous recommandons de définir le texte accessible par défaut pour atteindre le plus grand public. Un état d'esprit axé sur l'accessibilité profite à tout le monde.
Choix de l'apprenant
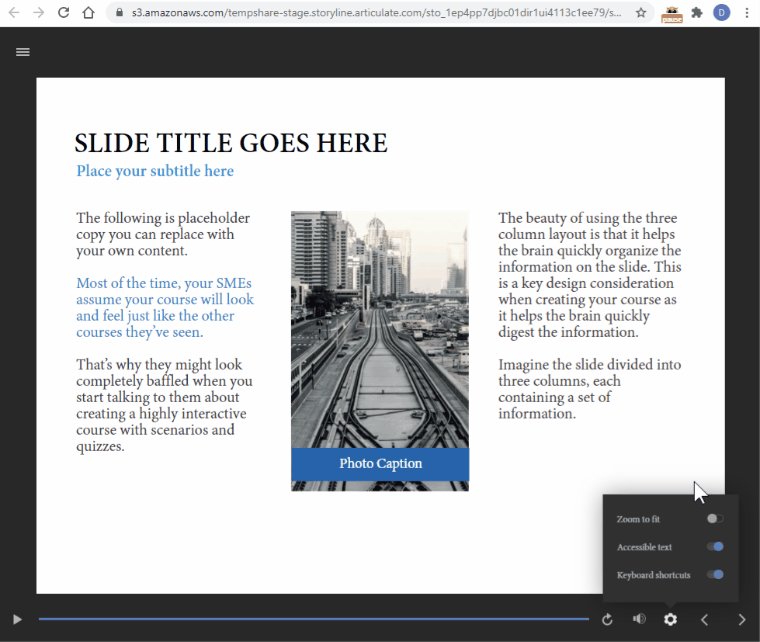
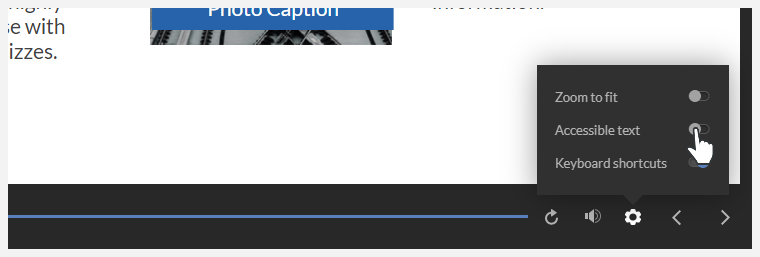
Les apprenants peuvent basculer entre le texte SVG et le texte HTML accessible en appuyant sur Ctrl+Alt+T. Si vous avez activé les contrôles d'accessibilité dans les propriétés de votre lecteur, les apprenants peuvent également accéder à l' icône d'engrenagedu lecteur et cliquer sur l'option Texte accessible, comme indiqué ci-dessous.

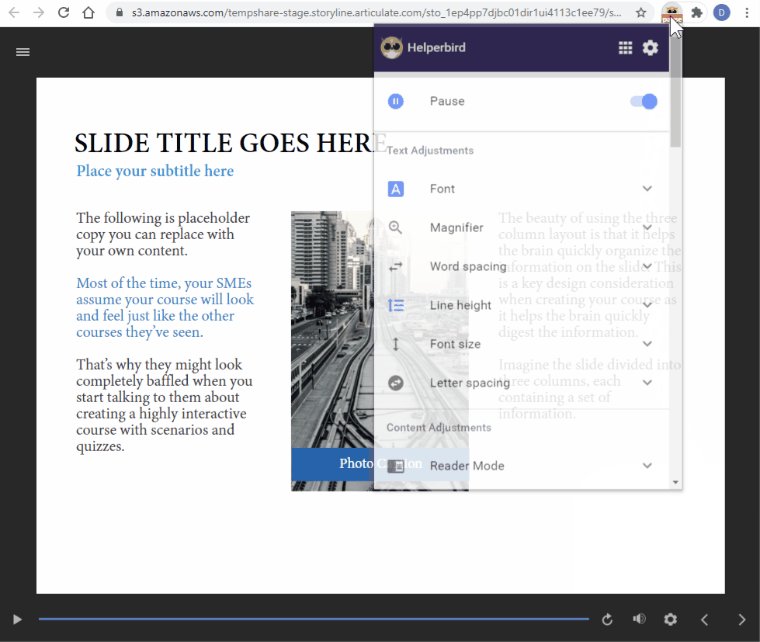
Lorsque les apprenants choisissent d'afficher du texte accessible, ils peuvent utiliser des outils d'accessibilité, tels que des feuilles de style personnalisées ou des extensions de navigateur, pour modifier l'apparence du texte. Ils peuvent modifier n'importe quelle combinaison de la police, de la taille de la police, de l'espacement des lignes, du contraste, etc.
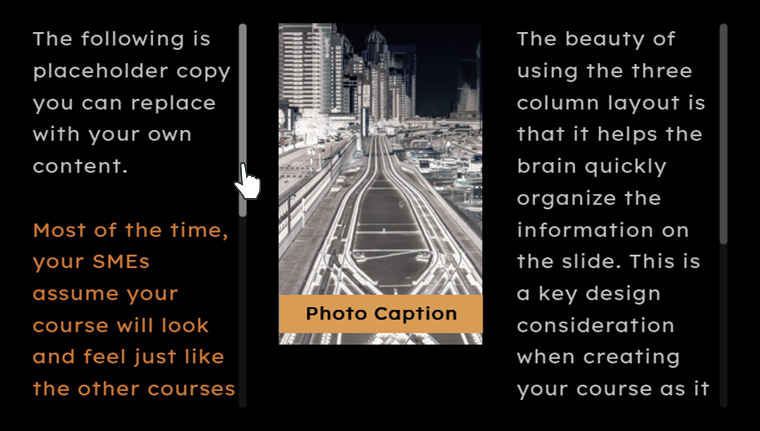
Lorsque vous visualisez du texte accessible, les apprenants peuvent voir des barres de défilement verticales dans les éléments de texte lorsque le texte nécessite plus d'espace que le cadre de sélection. Cela se produit souvent lorsque les apprenants augmentent la taille de la police ou l'espacement des lignes. Les barres de défilement permettent aux apprenants d'accéder à tout le contenu, quelle que soit la manière dont ils choisissent de le mettre en forme.

Related Articles
Avoir un remontée texte.
Vous pouvez avoir besoin d'avoir un reporting qui inclut une remontée texte. Par exemple, vous poseriez une question à l'apprenant et celui-ci formule sa réponse sous forme de texte. Storyline utilise deux types de Quizz, les questions notées et les ...Qu'est ce que le rendu de texte moderne ?
L'option rendu de texte moderne permet au texte de s'afficher correctement avec un espacement et une lisibilité cohérente sur chaque appareil. Vous pouvez avoir la certitude que dans l'éditeur Storyline, vous verrez la même chose que ce que voient ...Installation de Storyline sans être l'administrateur du poste.
L'utilisateur final n'a pas besoin d'être administrateur de son poste pour activer la licence et l'utiliser, les droits admin sont justes nécessaire à l'installation. Cependant, s'il s'agit d'une modification dans le statut utilisateur du poste, il ...Utilisation du texte moderne.
Nous avons complètement reconstruit le moteur de rendu de texte dans Storyline 360 avec la dernière technologie pour que le texte circule magnifiquement avec un espacement et une lisibilité cohérents sur chaque appareil. Vous pouvez être sûr que ce ...Storyline 360 : Procédure à suivre résoudre un comportement instable ou imprévu !
Windows 10 Vous devez disposer de privilèges d’administration et d’une connexion Internet active pour installer correctement un logiciel. Si besoin, contactez votre service informatique pour obtenir de l’aide pour ces étapes. ...